Webサイトにおいて、デザインは最も重要なものです。
美しくまとまったデザインのサイトであれば関連記事などに飛んでもらい
滞在時間が増えたり、SNSで共有してもらえる確率も上がります。
しかし、まとまりのあるデザインにするにはサイトのレイアウトやフォントを工夫したりするだけでなく、配色のパターンにも気をつけたいところですね。
もしもスタイリッシュなレイアウトを作ったとしても、使う色が多過ぎたり相性の悪い色合いを使っていたら、せっかくのサイトデザインが台無しになってしまいます。
なので、今回はWebサイトを美しく見せるカラーパターンとレイアウトを紹介します。
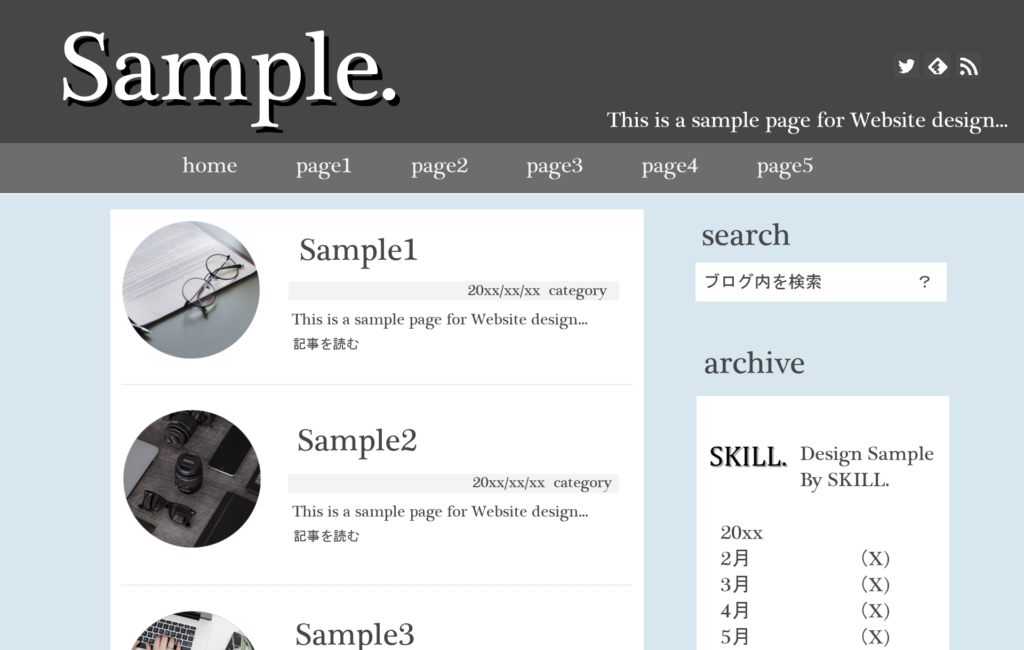
カラーパターンはサンプルのサイト画像の
・ヘッダー
・メニュー
・背景画像
の三色の組み合わせです。右にカラーコードを表記しています。
pattern1.

・ヘッダー:#464646
・メニュー:#6d6d6d
・背景画像:#d7e6ef
グレーと水色の組み合わせです。非常にクールで落ち着いた印象を与えるので、アート系から日常のブログまで幅広いテーマに対応できますね。
ヘッダーにコントラストを置きサイトタイトルを目立たせつつも、だんだんと色が薄くなる構造で記事へ目を移しやすい配色になっています。
汎用的かつスマートなカラーパターンなのであらゆるタイプのサイトにおすすめです。
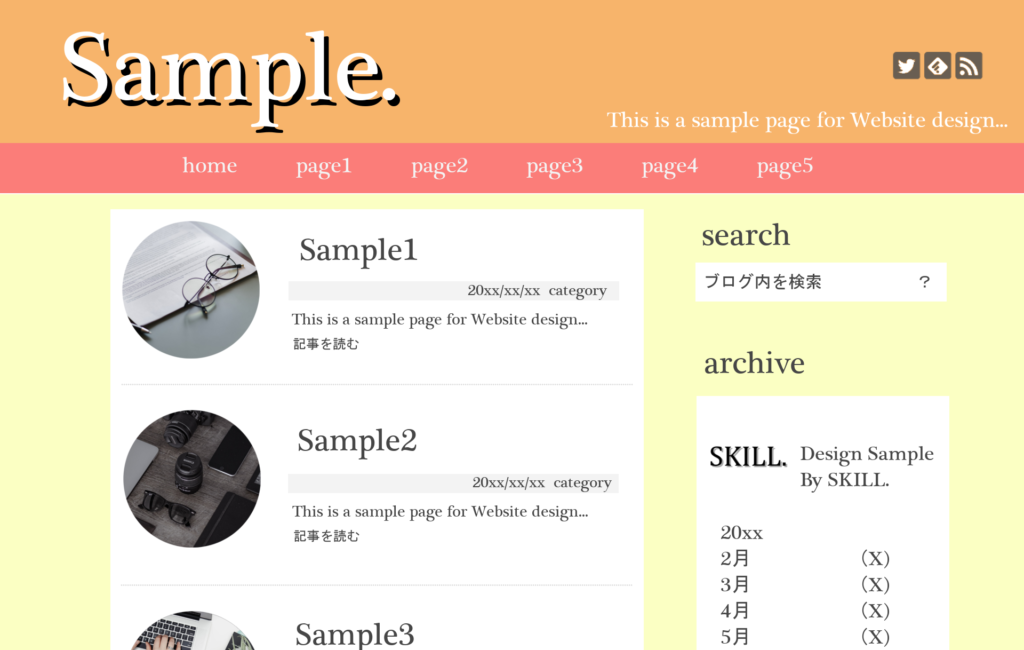
pattern2.

・ヘッダー:#f7b46b
・メニュー:#fb7d79
・背景画像:#fbffc3
パステルカラーで暖色系の組み合わせです。
ポップな色合いですが、各色の存在感が強いためヘッダーやメニュー等を目立たせたい時に効果的な配色だと思います。
もう少し落ち着いた印象にしたいのであれば、各色をもう少し薄くしても良いかもしれません。
明るいイメージを持ったサイトデザインを考えている方にはおすすめのカラーパターンです。
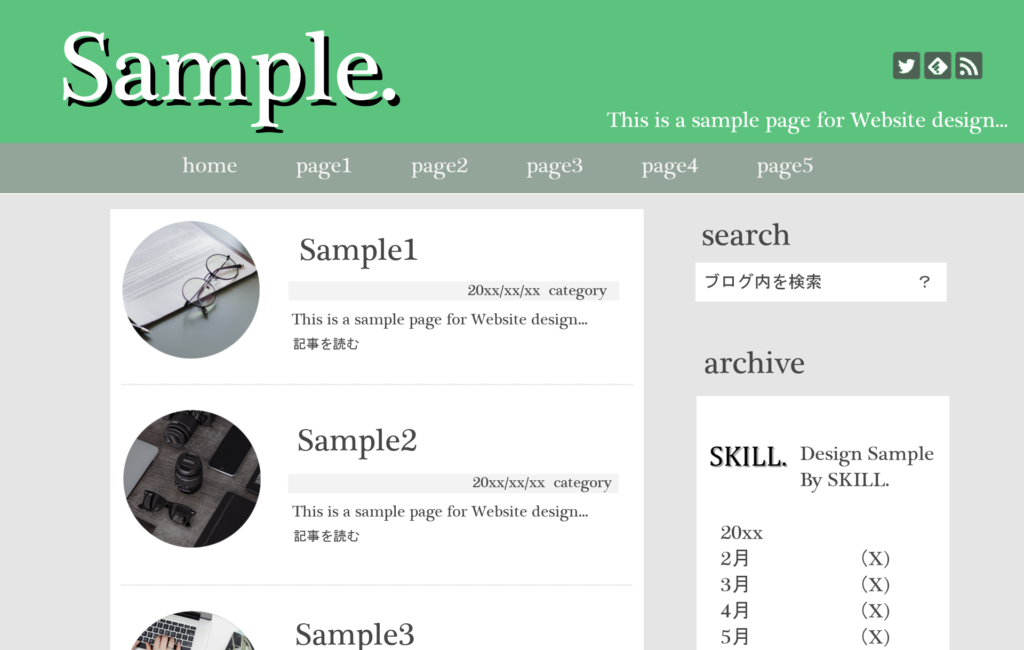
pattern3.

・ヘッダー:#5cc37c
・メニュー:#93a498
・背景画像:#e4e4e4
こちらもシンプルな配色です。ヘッダーにはテーマカラーとなる緑系を置き、その他部分はグレースケールで構成されています。
特にヘッダーのグリーン色とグレー系は非常に相性が良くスタイリッシュな仕上がり。
また全体的にグレーが多用されているので、ヘッダーのグリーンの存在感が増しテーマカラー的な位置付けになります。
こちらも汎用性が高くシンプルなカラーパターンですので、あらゆるサイトにマッチすると思います。
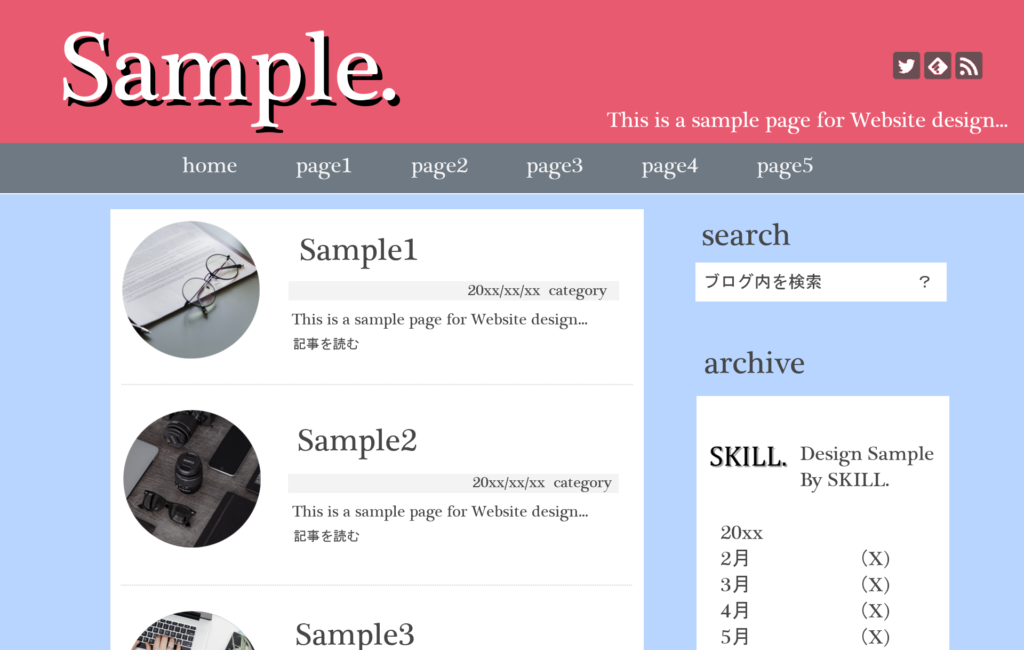
pattern4.

・ヘッダー:#e85a70
・メニュー:#6e7983
・背景画像:#b7d5ff
個人的に非常に好きなカラーパターンです。
ヘッダーにピンク系色と記事の背景色に水色のコントラストが美しい配色。
メニューにグレーを置くことによって、2つのカラーのバランスを取っています。
印象に残りやすい配色であるにも関わらず、違和感を感じさせないパターンなので、サイトに華やかさを加えたい時におすすめです。
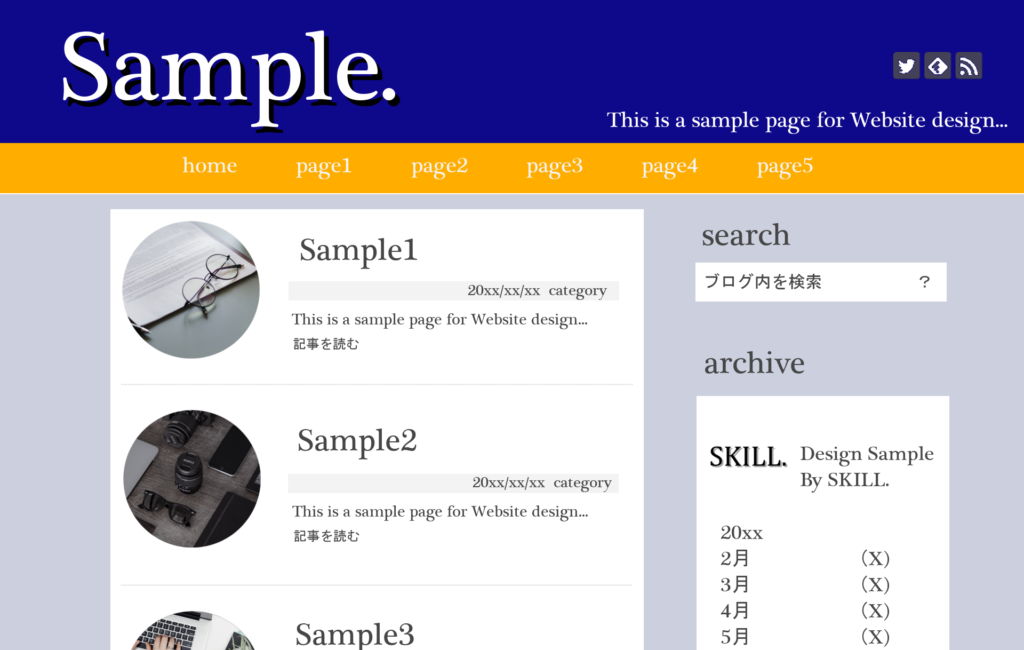
pattern5.

・ヘッダー:#0e088a
・メニュー:#ffae00
・背景画像:#cdcfdd
ブルーとイエローが目立つカラーパターンです。よく目にする組み合わせですが、彩度が高過ぎるとうるさい印象を与えてしまうため調整しました。
はっきりしたコントラストでデザイン性の高いイメージを与えます。記事背景には濃いめのグレーを採用することによって、視線を記事へ導入しやすくしています。
ポップとスマートの中心にあるようなパターンなので、様々なジャンルを扱うサイト等にいかがでしょうか。
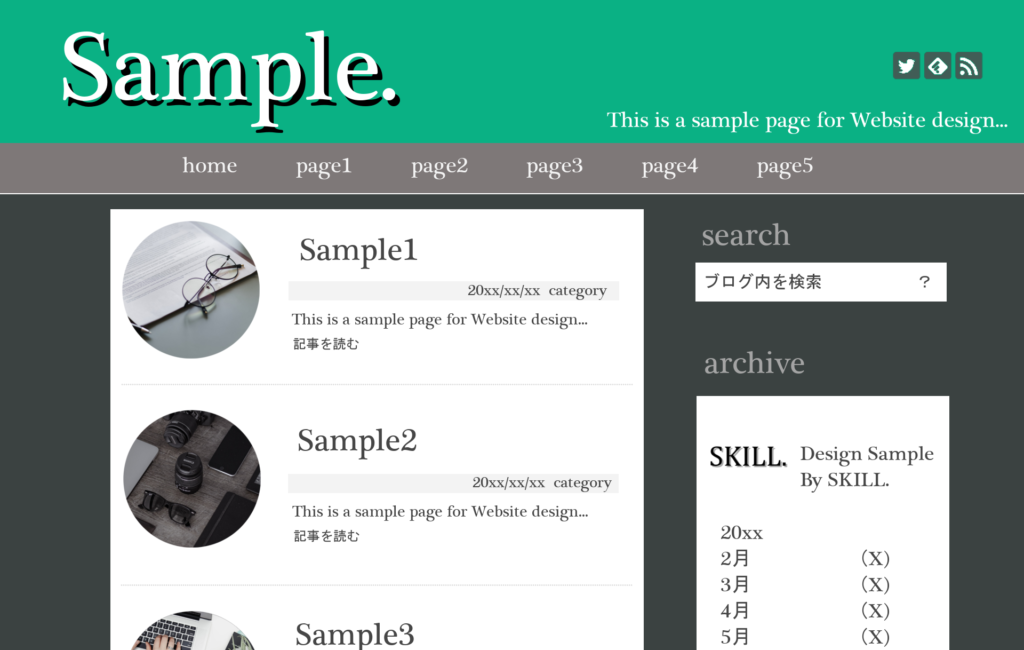
pattern6.

・ヘッダー:#0ab184
・メニュー:#928484
・背景画像:#3b4241
pattern3.のグレーをより強くしたものです。
画面全体に重厚感が出る配色ですが、その分グリーンの色味を目立ちます。
このグリーンはグレーによる重さを緩和するために調整を加えていますが、サイトのテーマカラーがあればそちらに変更しても構いません。
シンプルですが印象を強める配色なので、ニュースやハウツーを紹介するサイト等におすすめです。
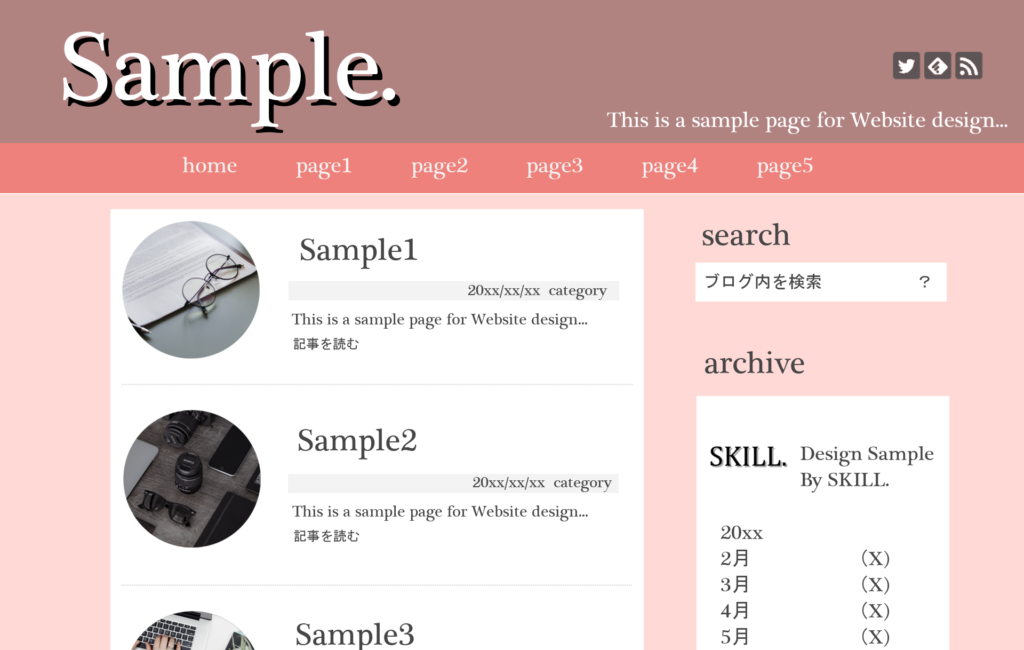
pattern7.

・ヘッダー:#b08381
・メニュー:#ee817b
・背景画像:#ffd9d6
ピンク系を中心に構成されたパターンです。
赤系は強いイメージを与えがちですが、明度を上げることによって柔らかな雰囲気に仕上げました。
ピンク系ではありますがかなり柔らかで落ち着いたカラーリングなので、テーマカラーに近い色を採用しているサイトや、和風なデザインのサイト等に合うかと思います。
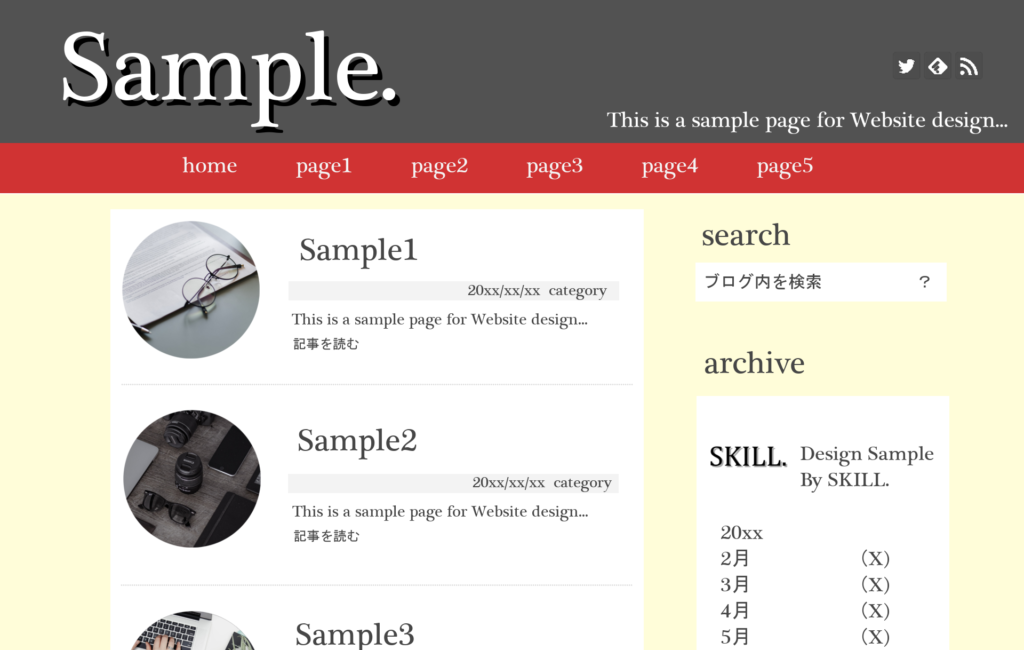
pattern8.

・ヘッダー:#525252
・メニュー:#d03333
・背景画像:#fffdd9
ドイツ国旗をイメージして使いやすい色合いにしました。メニューに配された朱色が全体を引き締めています。
ヘッダーの黒は重くなり過ぎないようにしつつサイトタイトルは目に付きやすいようになります。汎用性も高く、食品系のサイト等にも合うカラーパターンです。
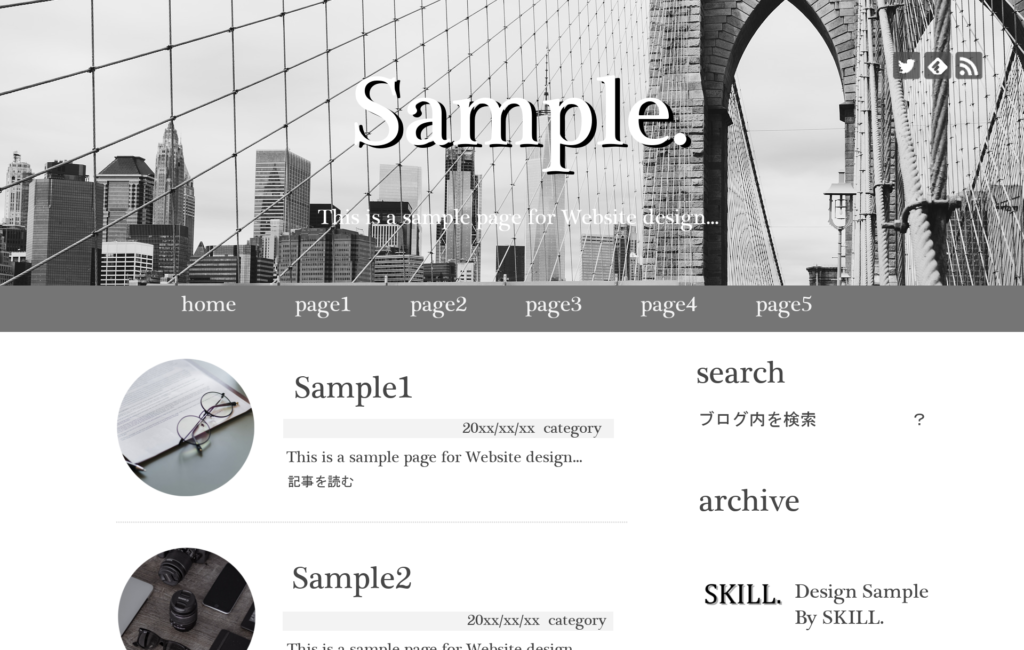
pattern9.

こちらはグレースケールのカラーリングにモノクロの風景画像を合わせました。
サイトタイトルは中央寄せにして目立たせています。
全てモノクロ調に揃えることで統一感を出していますが、白と黒の対比よりもグレーを使うことによりコントラストを低減し見やすくなる効果があると思います。
好みの画像とサイトデザインを統一するときに採用してみてもいいかもしれません。
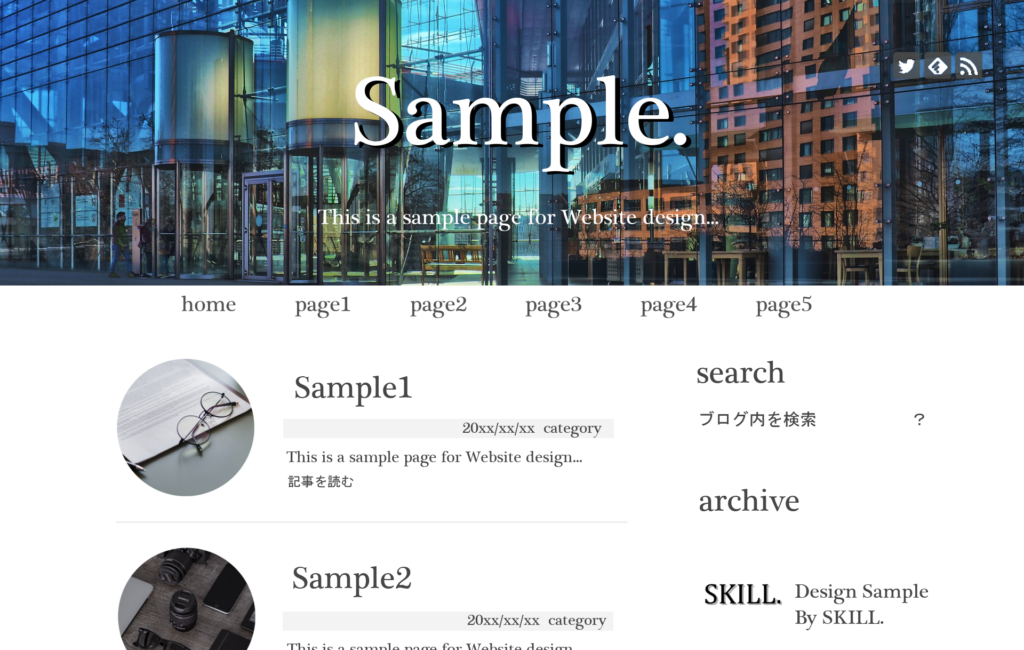
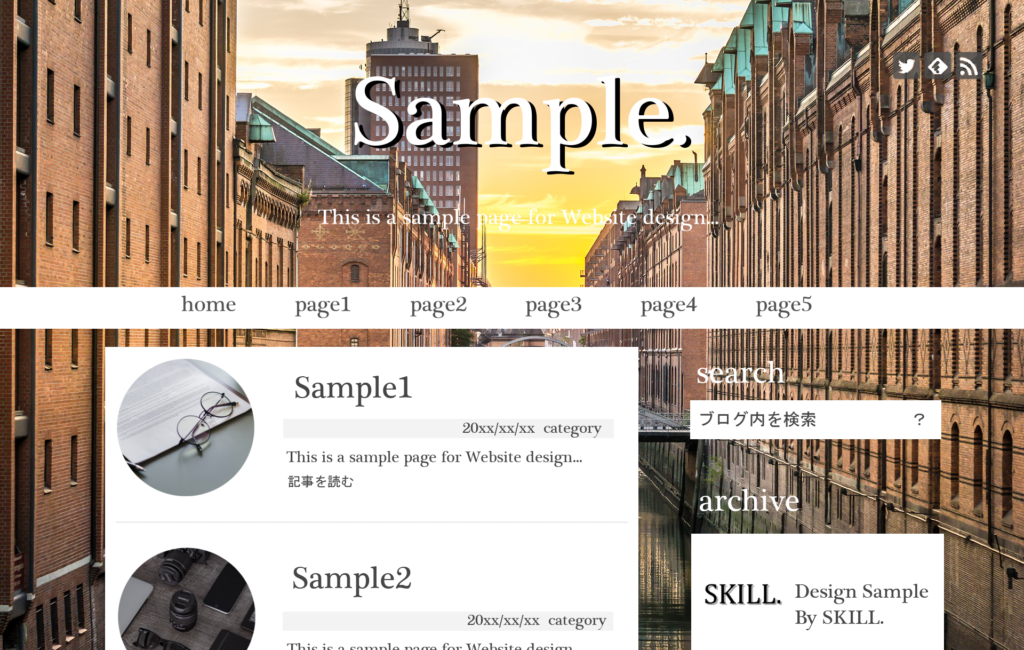
pattern9.5.

こちらはメニュー、記事背景を共にホワイトに設定し、ヘッダーの画像を目立たせています。
サイトのテーマカラーに近い画像や、扱う商品やトピックの画像等様々なものを利用できます。

全てを透過してサイト全体のデザインとして活用するのも良いでしょう。
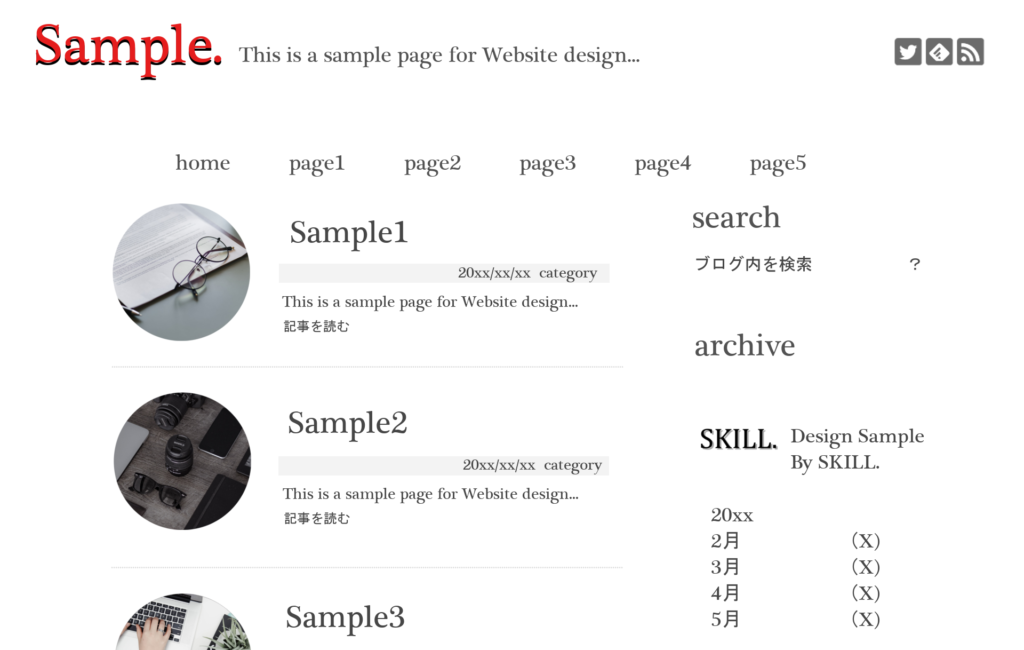
pattern10.

オールホワイトにサイトタイトルのみ赤に着色したスタイルです。
ヘッダーのサイジングを小さくしサイトタイトルをロゴ的に表示することによって、サイト全体をよりスマートにします。
余計なものを全て廃して限りなくシンプルなこのデザインは、最近増えてきているスタイルだと思います。
記事に目が行きやすく、誰から見ても美しいと思われるデザインなので思い切ってオールホワイトに切り替えてみるのもいいかもしれません。
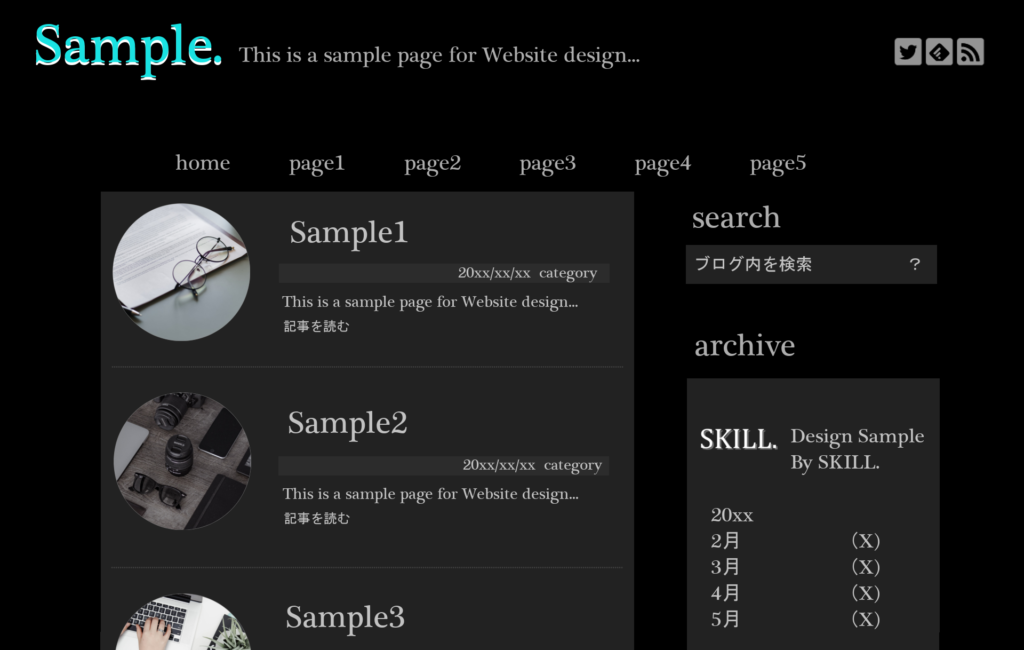
pattern10.5.

オールブラックパターンです。かなり強烈な印象を与えますが汎用性は低いです。
モード系の記事を扱っていたり黒で統一したい方など他のサイトと差別化を図りたい方にはおすすめです。
いかがでしたか?
Webサイトの印象はほとんどカラーリングで決まると言っても過言ではありません。
Webサイトは自由度が高いあまり色々なものを付け足してしまうこともありますが、カラーパターンを設定しシンプルなデザインにしてみるのもいいかもしれませんね。
